Despues de hacer una breve comparación entre interfaces de los sitios web dados por la catedra, el blog S.O.M. (Skidmore, Owings, & Merrill LLP) fue el que mas llamo mi atención, ya que, esta directamente relacionado a lo que aspiro ser el dia de mañana (Arquitecto). Ademas, comparandolo con otros sitios web me parecio mas atractivo a primera vista por su organizacion espacial y la forma de poder recorrer el blog.
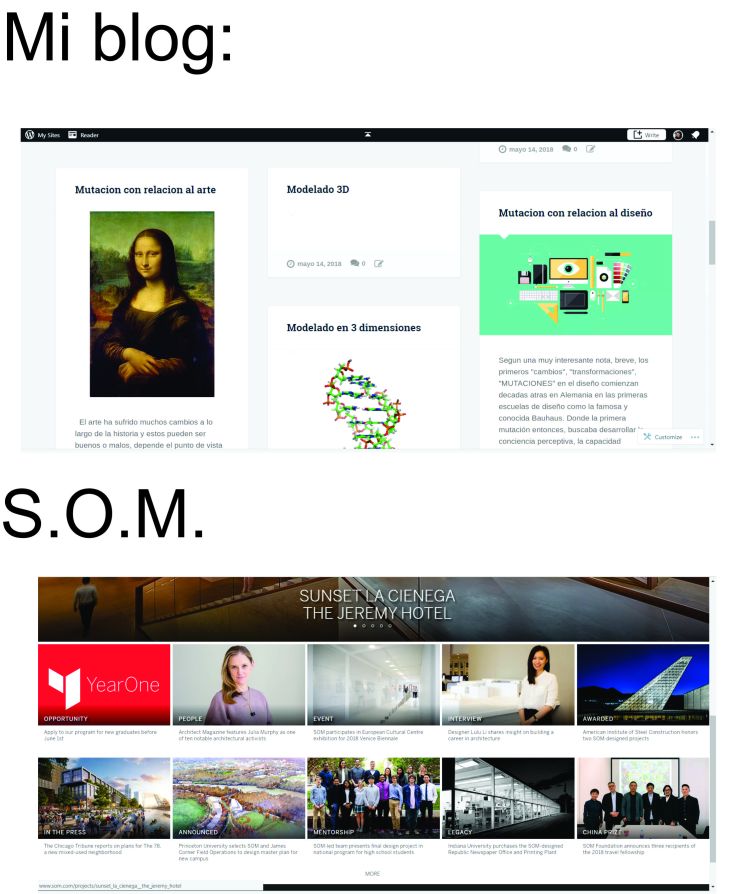
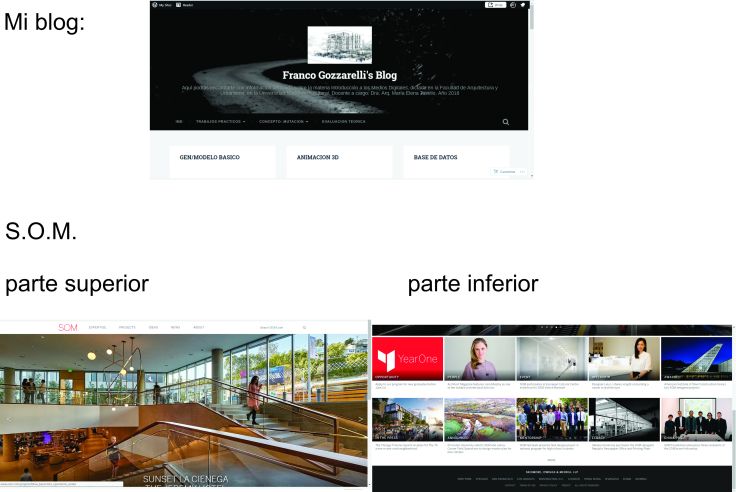
En segundo lugar, a este blog S.O.M. lo comparo con el mio; el cual utilizo como bitacora personal de la materia Introduccion a los Medios Digitales e para subir informacion y avances de los trabajos practicos dados por la catedra. Sin tener en cuenta la complejidad del blog, puedo decir que en algunos aspectos son muy similares. Ambos tienen una barra de menu en la pagina principal con una imagen que cumple la funcion de banner, y abajo estan organizadas las distintas entradas en forma de cuadricula. Me parecio muy interesante esto ya que la forma de navegar atraves del blog y los accesos a las distintas zonas/areas es muy facil de manejar. En el link a continuacion hay una foto comparativa de ambos blogs: IMD et.
ANALISIS DE LA INTERFAZ GRAFICA:
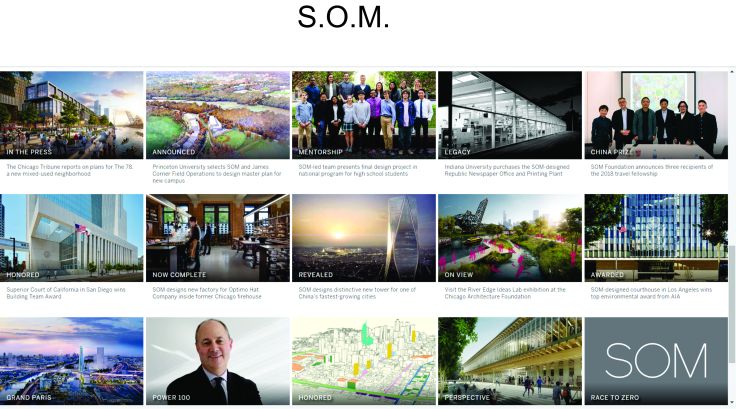
- ESTETICA: La estetica de S.O.M. es muy agradable a comparacion de los otros blogs, ya que, tiene pequeñas imagenes para cada tema o entrada a la cual uno apunta su interes y, al pie de la foto en letras pequeñas tiene una aclaracion en cada imagen. Ninguna entrada tiene mas jerarquia que otra, navegar y encontrar lo que uno esta buscando por la armonia en su organizacion resulta muy facil! Tiene titulos e imagenes sencillos, cortos, y claros, con un diseño minimalista limpio, claro y simple, no redunda en información ni coloca elementos “decorativos” que pueden confundir al usuario. Comparandolo con mi blog, la informacion esta basicamente distribuida de la misma manera, en donde cada entrada esta organizada a travez de un titulo sencillo, corto, y claro, donde trato de incluir una imagen para llamar mas la atencion del observador y para que sea mas facil la busqueda de lo que uno quiera invesigar.

- IDENTIDAD: Haciendo una comparacion breve de identidad entre ambas paginas, puedo decir que ambos utilizan un diseño atractivo visualmente, mas alla de la complejidad del blog, todo se encuentra muy equilibrado en los tamaños de la imagenes y en sus resoluciones. La informacion esta organizada en forma de cuadrilla apenas entras al sitio y apartir de ahi podes navegar hasta otras paginas a traves de recursos hipermediales y botones simples.
- COLOR: S.O.M. utiliza en su blog un fondo blanco con pequeñas letras grises para cada entrada, en su menu secundario tiene un fondo gris con letras pequeñas blancas. En cada imagen tiene una palabra clave dentro de la imagen en letras mayusculas blancas, y afuera de cada imagen tiene una pequeña descripcion con el tema de la entrada bien alcarado. El color es un elemento vital de la interfaz. En mi blog personal de IMD utilizo tambien un fondo blanco en la parte de la cuadricula donde se encuentran todas las publicaciones, con imagenes en color y letras mayusculas gris para cada titulo/entrada. En la parte superior donde se encuentra el menu principal tiene una fondo de color gris oscuro con letras en mayuscula para cada entrada en color gris mas claro. Todo esto se encuentra muy claro y agradable a la vista con una lectura facil.

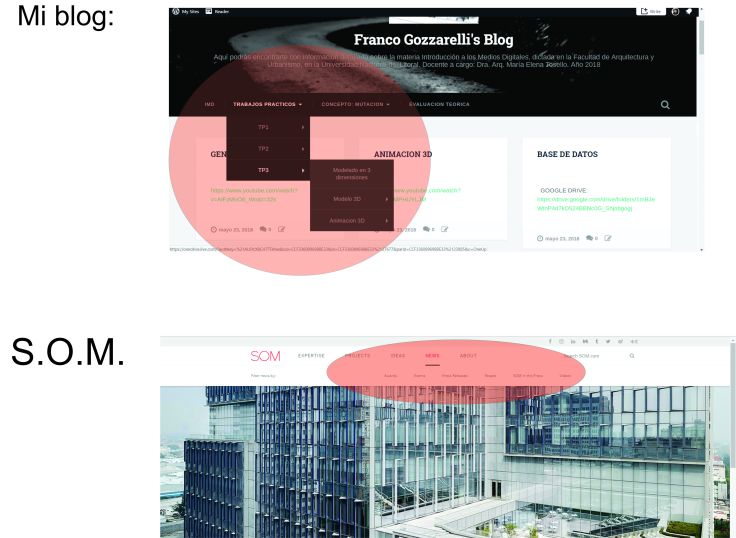
- LEGIBILIDAD: En el blog de S.O.M. la legibilidad se encuentra muy facil de leer y encontrar lo que uno busca, todo organizado muy claramente con titulos simples y sin informacion demas. Lo unico que puedo decir que no me agrado al 100% de este blog es que en la pagina principal al encontrar un titulo en la parte de la cuadrilla que dice «EVENTO» por ejemplo, no te lleva a una pagina donde te muestra todos los eventos habidos y por haber del tema, sino que cada imagen te lleva a una publicacion especifica, lo cual me resulto medio confuso. Investigando mas en el blog me di cuenta que en el menu principal existe un menu llamado «NEWS» donde una de las subcategorias es «eventos» y aqui pude encontrar lo que buscaba. Lo mismo sucede con mi blog, (igualmente la informacion es casi indiferente por la cantidad de contenido de un blog comparado con el otro), en la cuadrilla de imagenes la informacion esta dividida por publicacion en particular, y en el menu principal se puede encontrar la informacion mas detallada. En ambas paginas la tipografia es muy clara para el observador y no encontre dificultades con esto.
- ELEMENTOS: En el sitio web de S.O.M. y en el mio podemos ver que la informacion esta organizada a atraves de una barra de menu principal donde la informacion esta muy clara, cada menu esta subdividida en categorias donde se especifica cada entrada, y en la parte central del sitio se encuentran imaganes con titulos bien alcarados tambien donde se puede ingresar a diferentes publicaciones hechas por el administrador del blog.

- INTERACCION: Los factores vinculados a la interaccion en ambos blogs estan propuestos de una manera facil de entender, donde el usuario no pierde tiempo en aprender a utilizar el blog y las formas de navegar a traves del. Toda la informacion esta presentada de una manera clara con mensajes breves.
ANALISIS DE NAVEGACION Y ORIENTACION ESPACIAL:
La navegacion y orientacional espacial fue lo que mas me llamo la atencion de este blog, ya que, la arquitectura de la disposicion de la informacion esta dispuesta de una manera en que todo se hace muy facil de leer y aprender, y que todo te lleva hacia un camino diferente y claro, donde se puede recuperar la informacion rapidamente en caso de que tengas que volver hacia atras. En mi blog sucede lo mismo, trate de disponer la informacion de una manera sencilla, clara, y simple. Todo se encuentra facilmente y nunca te encontras en un sitio al que no quisiste entrar, osea, todo tiene una muy facil lectura donde el usuario no se desorienta. 

Publicado el dia 28/05/2018

